Antes de nada, me gustaría aclarar que este tip está pensado solo para bloques de Adsense aunque puede ser aplicado a cualquier tipo de anuncio o elemento para mejorar el CLS. Ya que, a pesar de estar integrado en los Core Web Vitals o «Métricas web principales», el CLS no es algo que vayas a mejorar porque tu página vaya rápido. Es por eso que me gustaría empezar este tutorial explicándote que es el CLS.
¿Qué es el CLS o Cumulative Layout Shift?
El CLS lo que hace es medir la estabilidad visual. Y te lo explico para mortales. El CLS comprueba si los elementos que se cargan en tu web se van moviendo a medida que el renderizado avanza, o si siguen en su sitio. Es decir, que si cuando cargas la web ves un título, pero luego al deslizar aparece un anuncio de Adsense asíncrono y mueve ese título, tu CLS va a tener una puntuación mala.
Da igual que tengas la web más rápida del mundo, si tu web va moviendo elementos y hace que el usuario haga clic donde no es, etc. vas a tener una puntuación de CLS pésima. Por lo tanto, debes tener presente que el CLS no mide tiempo, sino la frecuencia y magnitud con la que se dan estos cambios y desplazamientos en la página. Si tu página va moviendo los elementos, tu CLS necesitará mejorar. El CLS mide cuánto se mueven ciertos elementos desde que empieza a cargar la página hasta que termina. Si quieres ver más a fondo cómo se calcula el CLS, aquí tienes una explicación detallada.
En este vídeo tienes varios ejemplos y más detalles del problema. Fíjate como se van cargando cosas de forma asíncrona y se mueven, lo que hace que tengas una mala puntuación en los Core Web Vitals. Como ya te puedes intuir, el CLS será muy importante en tiendas online, ya que puede llevar al usuario a comprar sin querer y ese tipo de cosas que a Google no le gustan nada. Debes conseguir un CLS por debajo de 0,1, así que vamos con los tips.
¿Cómo mejorar el CLS de tu web si usas AdSense?
Es curioso que siendo AdSense de Google, no estén preparando los bloques de Adsense para que tu CLS esté optimizado en todo momento. Esto es normal, y en parte la culpa no suele ser de Adsense, sino de los diferentes plugins que se usan para mejorar la velocidad de las webs retrasando scripts, etc. Algunos de esos plugins pueden ser WP Rocket, Autoptimize, etc.
Da igual el que uses, si lo que haces es retrasar la ejecución del anuncio de Adsense para luego mostrarlo cuando detecte movimiento, seguramente tengas una mala puntuación en el CLS. Solucionar esto es tan fácil como fijar un alto a tus anuncios, así de simple. Te voy a poner un ejemplo práctico de cómo se hace con un bloque de AdSense estándar.
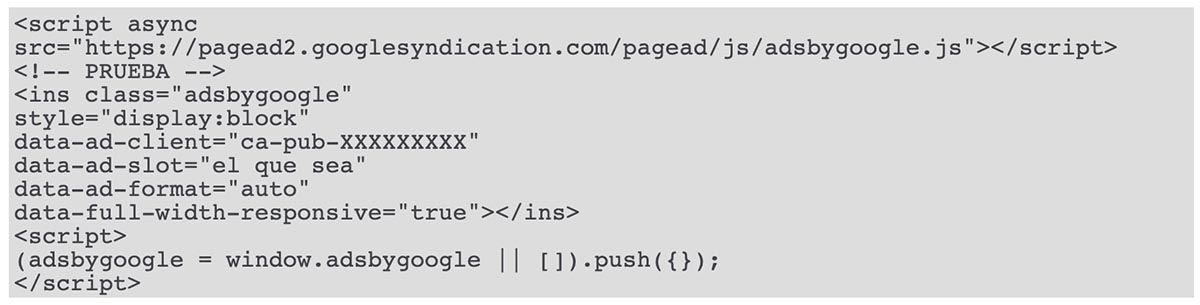
Imagínate que estás usando un bloque de Adsense como este. Es el código de un bloque estándar responsive. Esto no sucede con los bloques con un ancho y alto definidos, ya que esos sí reservan espacio para los mismos.
¿Por qué falla el CLS? ¿Qué hay que arreglar?
Al ser un anuncio de tipo responsive, el problema es que este bloque no está reservando espacio para el anuncio en cuestión. Esto hará que, a menos que se cargue el script, no se reserve espacio para el mismo. Por lo tanto, al momento de ejecutarse (sobre todo si has retrasado la ejecución del mismo para mejorar las métricas), este mueve de lugar otros elementos de la web.
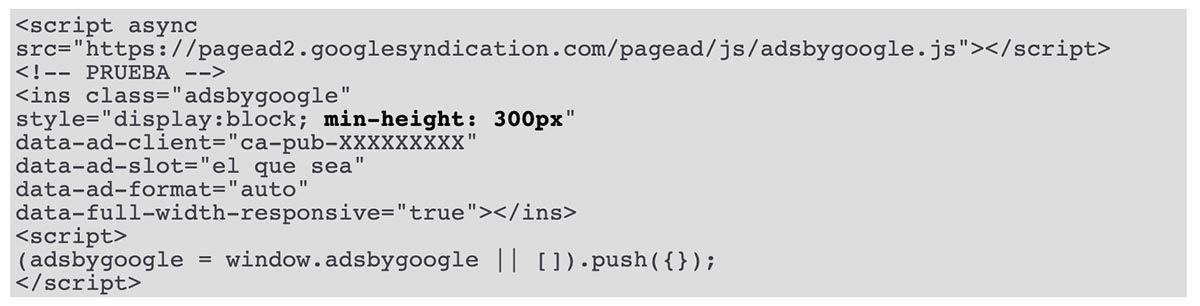
Arreglarlo es tan simple como poner un alto mínimo, en este caso añadiendo ese simple código min-height: 300px. En mi caso he puesto 300 porque es el alto que se suele usar en mis anuncios. Si no sabes cuál es el alto siempre puedes inspeccionar la web antes y ver qué alto se está usando en tus anuncios de Adsense tanto en desktop como en mobile (es decir, tanto en la versión de escritorio como en la de móvil). También es importante que te fijes en ese display:block, y que esté así, ya que podrías tener otro estilo que no bloquee el sitio del anuncio.
¿Qué anuncios deberías mejorar y a cuáles le deberías poner un alto mínimo?
Si te fijas, el código lo que hace es establecer un alto mínimo, y no un alto exacto, para evitar problemas si un bloque responsive se muestra más grande no habrá problema. De esta forma, estamos reservando espacio para el anuncio en cuestión y evitamos problemas. Este ajuste funciona sin problemas con el WP Rocket configurado y todas las opciones para retrasar JS y optimizar la entrega de CSS activados (salvo los que no son compatibles con HTTP/2). Pero esto ya daría para otro artículo entero, el cómo configurar el WP Rocket. He optado por hablar de él ya que es uno de los más usados y el que más problemas está dando en este sentido.
Lo que te recomiendo con este ajuste es que lo apliques a los anuncios que se muestren en la parte superior de la página, sobre todo a aquellos que se cargan en la primera pantalla que se ve (tanto en desktop como en mobile). Es decir, todos los anuncios que se muestren cuando cargas la página tanto en la home como en los artículos. Recuerda que lo más importante es optimizar las páginas más visitadas y no la home (sobre todo si no es la página que recibe la mayor cantidad de visitas).
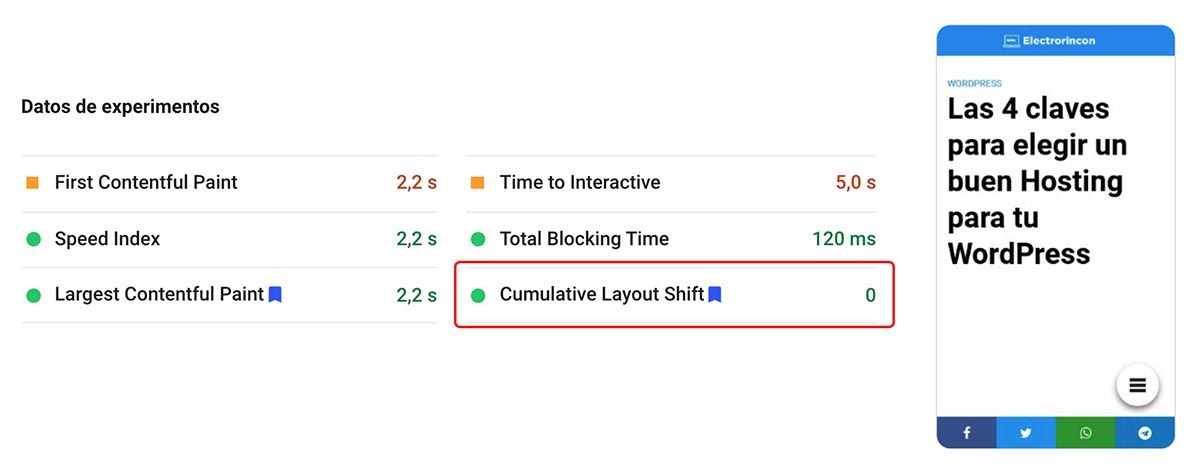
Y ahora, te dejo una captura de que funciona. Tenía este problema del CLS y he optado por ponerle solución rápidamente. Ahora el CLS es 0 y está perfectamente optimizado. Lo podrás comprobar fácilmente haciendo un test de pagespeed (purgando la caché para esa url concreta), y podrás ir viendo cómo afectan estos cambios a tu web. Debes fijarte en los datos de experimentos (los que muestro en la imagen) y no en los de los últimos 28 días.
¿Tienes problemas con el CLS que no logras solucionar?
Si tienes cualquier otro problema con el CLS, lo mejor será que veas la guía oficial de Google para mejorar el CLS de tu web. Es cierto que requiere de ciertos conocimientos pero entender esto te ayudará a solucionar los problemas fácilmente, o al menos a saber dónde está el fallo.
Si tienes cualquier problema no dudes en dejarme un comentario, te responderé rápidamente o incluso optaré por hacer otros tutoriales de este tipo si fuese necesario. Ten en cuenta que esta es solo una pequeña parte de la mejora del CLS, pero con ella podrás entender cómo funciona y aplicar soluciones similares a la mayoría de elementos de la web.